HTML and tutorial - Your first HTML file
Let us get started and create an HTML file. Trust me, its very simple and by the end of this lesson you would have created and tested your first script.
If working under Windows, open Notepad (Start-Programs-Accessories-Notepad).
Now type the following:
Now type the following:
<HTML>
<HEAD>
<TITLE>My first HTML page</TITLE>
</HEAD>
<BODY>
This is my first HTML page.
</BODY>
</HTML>
You can also select the above text, copy it by right clicking and paste it in Notepad, but I recommend you type this out. It will help you to understand HTML better.
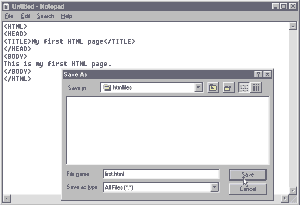
Now create a new directory on your hard disk. Let's call this "htmlfiles". In Notepad, click "File-Save As" and go to the new directory you have just made. In the drop-down menu, type "first.html". Select "All files" from the "Save as type" drop down menu and click on Save. A screen snap-shot is presented below.

Now open Windows Explorer, come to the new directory "htmlfiles". You shall see your first script. Double click on this. If you have a browser installed on your system, it will open to display this file. If this does not work, open a browser window and click on File-Open (Open Page in Netscape) and select "first.html". Below is a snap shot of Internet Explorer displaying your first script.


No comments:
Post a Comment