Basic HTML tutorial- basic tags
Here is your first script again:
<HTML>
<HEAD>
<TITLE>My first HTML page</TITLE>
</HEAD>
<BODY>
This is my first HTML page.
</BODY>
</HTML>
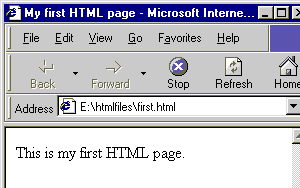
And here is how it is displayed in Internet Explorer

Let's analyze this script along with its display.
- The script begins with a <HTML> and ends with </HTML>. These are the starting and the ending tags of the HTML document. Each HTML file has <HTML> as the first tag and </HTML> as the last. These tags are not required but it is always good practice to include them in your document.
- The HTML file has a HEAD and a BODY section. The <HEAD> and </HEAD> tags encompass the head part while the <BODY> and </BODY> surround the BODY.
- You will find an additional starting and ending pair of tags, the <TITLE> and </TITLE> inside the HEAD section, with "My first HTML page" between them. So what is the purpose of this? Look at the display of the document and you shall find that this text is shown on the top, at the Title bar of the browser. Thus, any text between the <TITLE> tags will be displayed here.
- The <BODY> tags contain the meat of the HTML page. In our case, we have the text "This is my first HTML page.". You will notice that this is displayed inside the browser window.
Conclusions:
- Each HTML document begins with a <HTML> and ends with </HTML> tags.
- Each document consists of a HEAD section surrounded by <HEAD> and </HEAD> tags and a BODY section with <BODY> and </BODY>.
- HTML tags come in pairs (usually) with the ending tag containing an additional "/".
- Some Tags can surround other tags. This is called Nesting. In our case, the <TITLE> tags are nested in the <HEAD>-</HEAD>tags.
- Text inside <TITLE> tags is displayed on the browser Title Bar.
- The text between the <BODY> tags is displayed inside the browser window.
Now play with the code:
To check the result, click on the "Display" button. Another browser window pops up with the results. Modify the code in the box and check the results again. Get a good feel of this before proceeding to the next section.
To check the result, click on the "Display" button. Another browser window pops up with the results. Modify the code in the box and check the results again. Get a good feel of this before proceeding to the next section.


No comments:
Post a Comment